Зміст

Кожен сучасний інтернет-користувач є володарем електронної поштової скриньки, на який регулярно приходять листи різного змісту. Іноді в їх оформленні використовуються рамки, про додавання яких ми розповімо далі по ходу цієї Інструкції.
Створення рамки для листів
На сьогоднішній практично будь-який поштовий сервіс є досить обмеженим у функціональному плані, проте все ж дозволяє відправляти вміст без істотних обмежень. За рахунок цього широку популярність серед користувачів знайшли повідомлення з HTML-розміткою, завдяки якій можна в тому числі і додати рамку до листа незалежно від його змісту. При цьому бажаними є відповідні навички роботи з кодом.
Читайте також: найкращі конструктори листів HTML
Крок 1: Створення шаблону
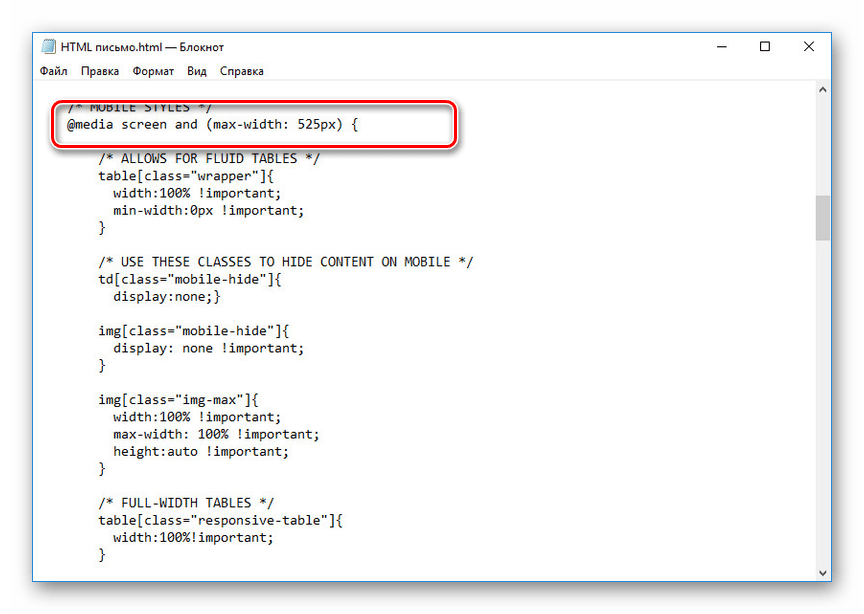
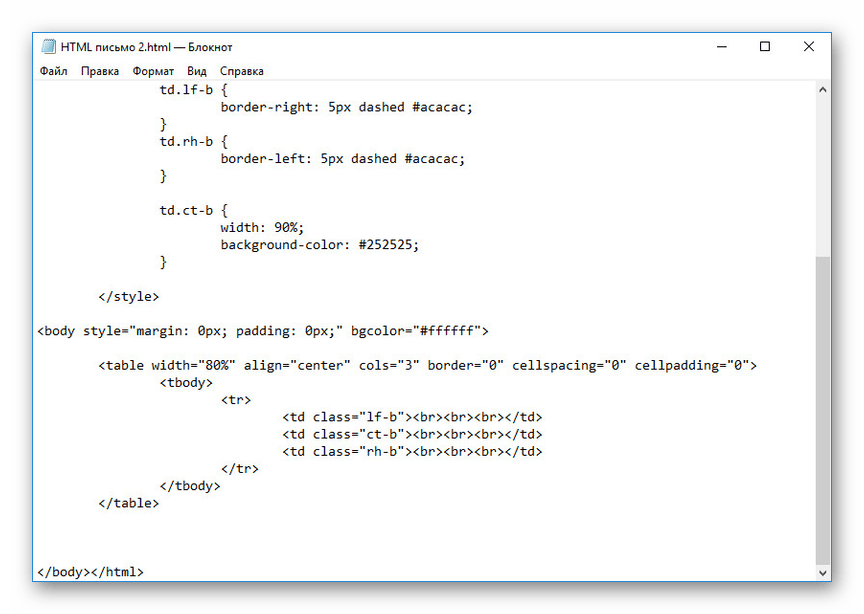
Найбільш складним процесом є створення шаблону Для письма з використанням рамок, стилів оформлення і правильної розмітки. Код потрібно створити повністю адаптивним, щоб вміст відображався належним чином на всіх пристроях. В якості основного інструменту на даному етапі можна використовувати і стандартний Блокнот.

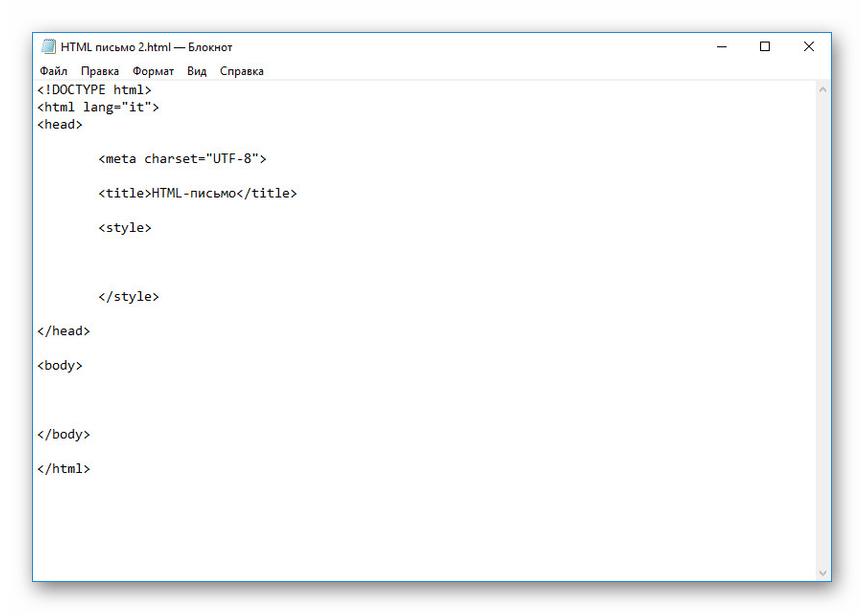
Також код слід створювати цілим, щоб його вміст починався з «!DOCTYPE» і закінчувалося «HTML» . Будь-які стилі (CSS) необхідно додавати всередину тега «Style» на тій же сторінці без створення додаткових посилань і документів.

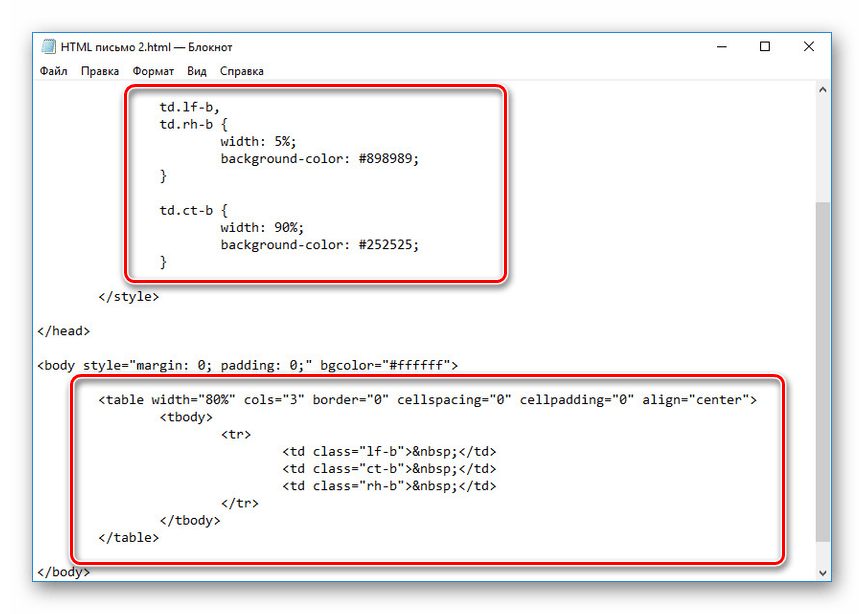
Для зручності робіть розмітку на основі таблиці, поміщаючи основні елементи письма всередину осередків. Ви можете використовувати посилання та графічні елементи. При цьому в другому випадку необхідно вказувати постійні прямі посилання на зображення.

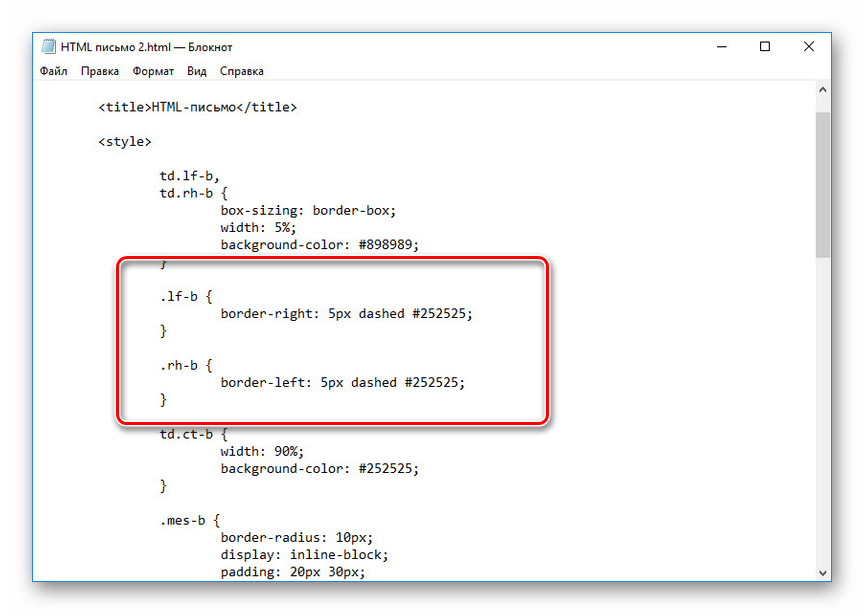
Безпосередньо рамки для будь-яких конкретних елементів або сторінки в цілому можна додати за допомогою тега «Border» . Описувати етапи створення вручну ми не будемо, так як кожен окремий випадок вимагає індивідуального підходу. До того ж, процедура не стане проблемою, якщо ви досить добре вивчите тему HTML-розмітки і, зокрема, адаптивного дизайну.

За рахунок особливостей більшості поштових сервісів ви можете не додавати текст листа, посилання і графіку через HTML. Замість цього можна створити розмітку, встановивши рамки на кордонах, і додати все інше через стандартний редактор вже на сайті.

Альтернативним варіантом є спеціальні онлайн-сервіси і програми, що дозволяють створити заготовку за допомогою візуального редактора коду і згодом скопіювати підсумкову HTML-розмітку. У більшості випадків подібні засоби є платними і все одно вимагають деяких знань.

Ми постаралися розповісти про всі нюанси створення розмітки для HTML-листи з рамками. Всі інші дії з редагування залежать тільки від ваших можливостей і вимог.
Крок 2: перетворення HTML-коду
Якщо у вас вийшло належним чином створити лист з рамкою, його пересилання не викличе абсолютно ніяких проблем. Для цього можна вдатися до ручного редагування коду на сторінці написання листа або скористатися спеціальним онлайн-сервісом. Саме другий варіант є найбільш універсальним.
Перейдіть до служби SendHtmail
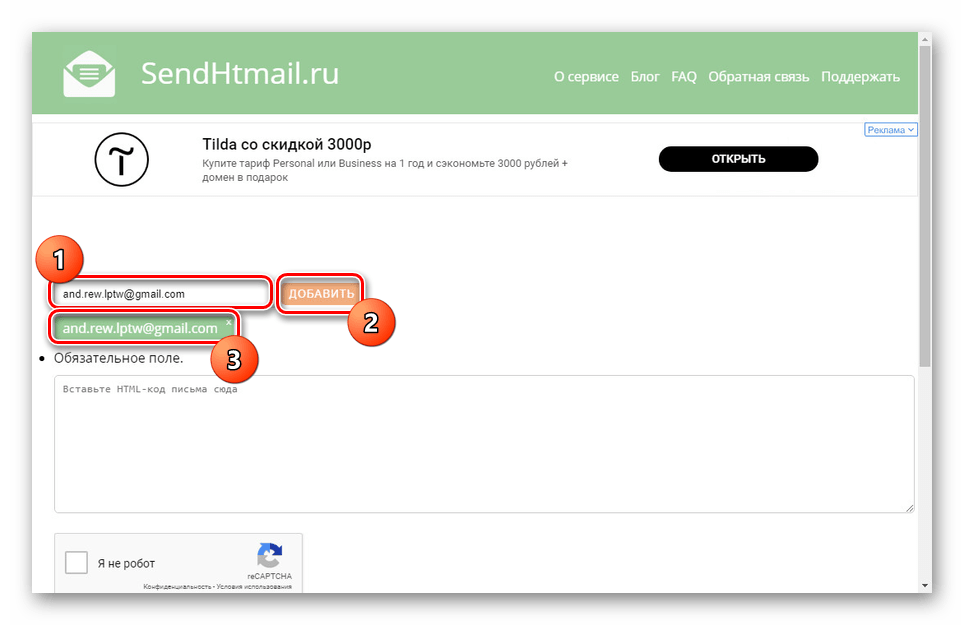
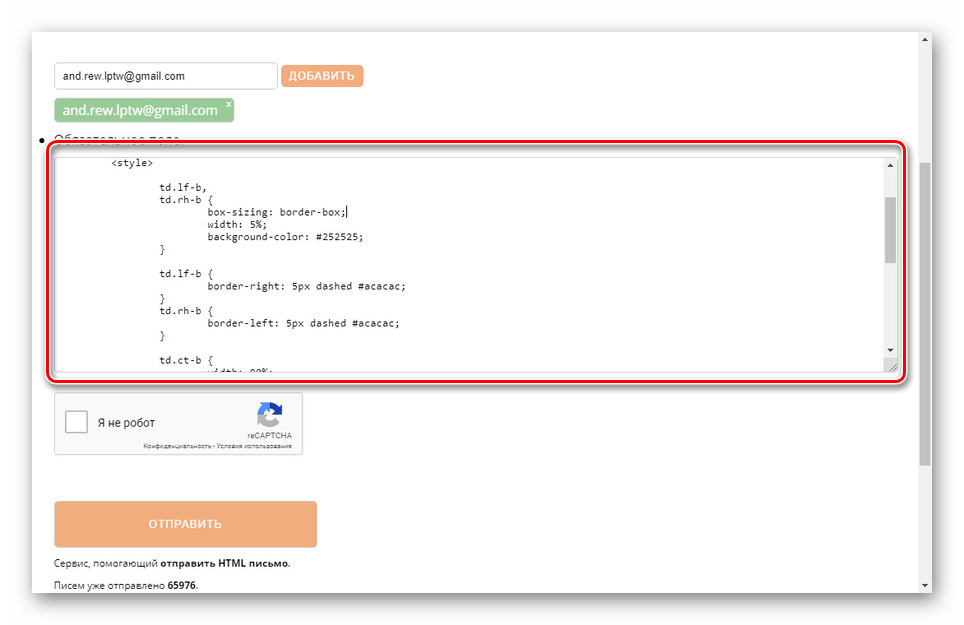
- Клацніть по представленої вище посиланням і в поле «EMAIL» введіть адресу пошти, з якої в майбутньому ви хочете зробити пересилання. Також необхідно натиснути розташовану поруч кнопку »додати" , щоб вказана адреса з'явилася нижче.
- У наступне поле вставте заздалегідь підготовлений HTML-код листа з рамкою.
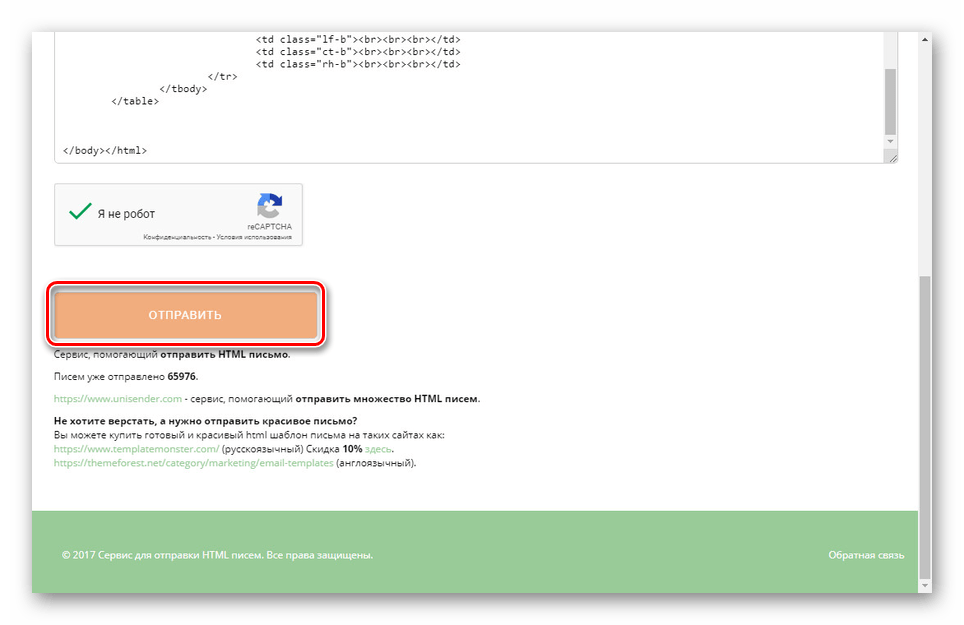
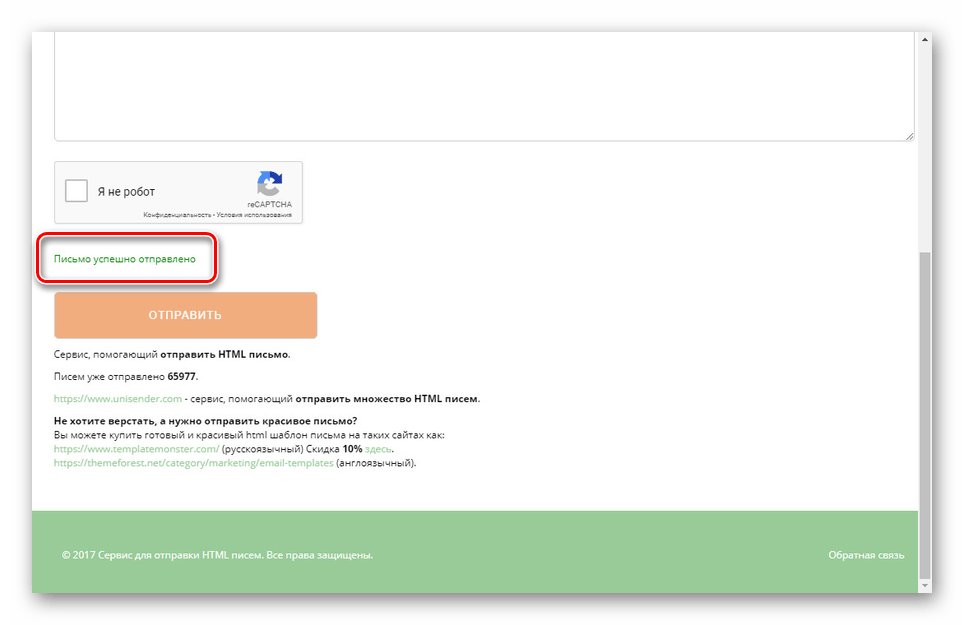
- Для отримання готового повідомлення натисніть кнопку»надіслати"
.

При успішній пересиланні ви отримаєте відповідне повідомлення на сторінці даного онлайн-сервісу.



Розглянутий сайт дуже простий в управлінні, через що взаємодія з ним не стане проблемою. При цьому врахуйте, що не слід вказувати адреси кінцевих одержувачів, так як тема і багато інших нюансів можуть не відповідати вашим вимогам.
Крок 3: надсилання листа з рамкою
Етап відправки результату зводиться до звичайної пересилання отриманого листа з попереднім внесенням потрібних Коригувань. Здебільшого дії, які для цього потрібно виконати, ідентичні для будь-яких поштових сервісів, тому ми розглянемо процес тільки на прикладі Gmail .
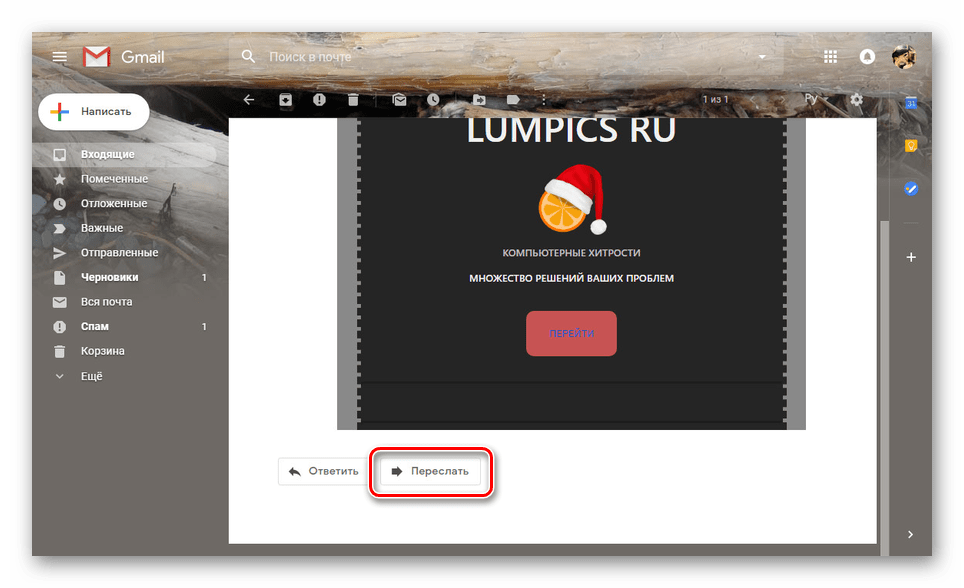
- Відкрийте лист, отримане на пошту після другого кроку, і натисніть кнопку «переслати» .
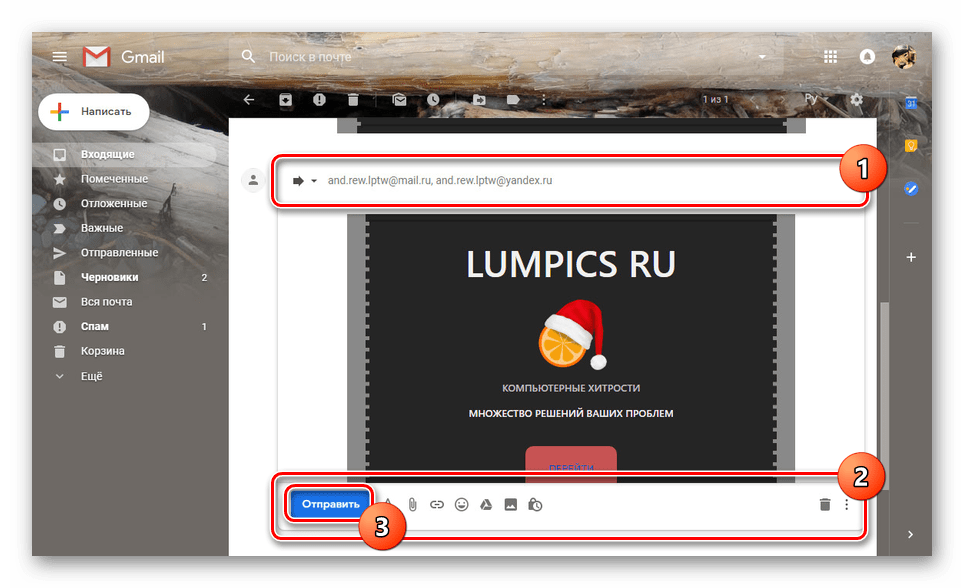
- Вкажіть одержувачів, змініть інші аспекти змісту і по можливості відредагуйте текст листа. Після цього скористайтеся кнопкою»надіслати"
.

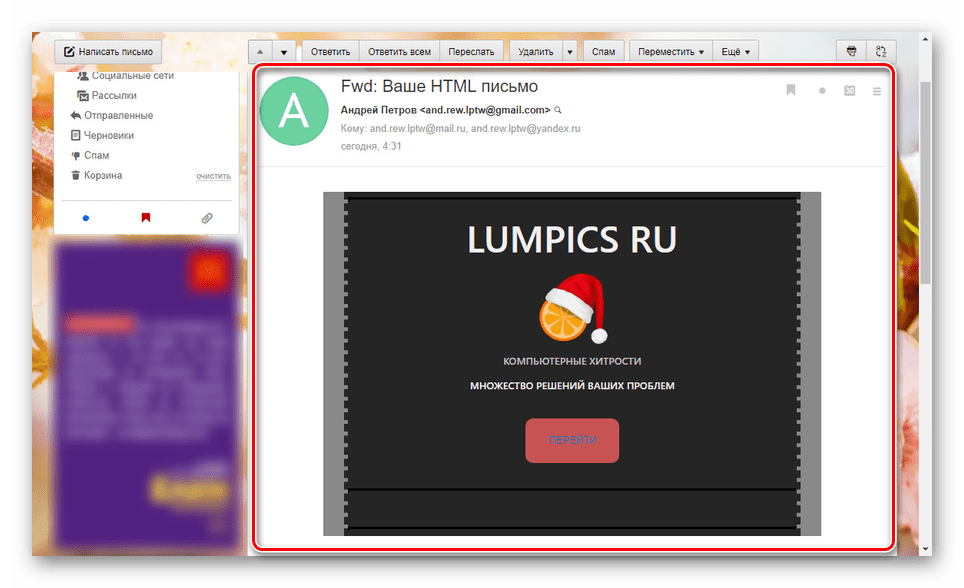
В результаті кожен одержувач побачить у себе вміст HTML-листи, включаючи рамку.


Сподіваємося, у вас вийшло досягти бажаного результату описаним нами способом.
Висновок
Як було сказано на початку, саме об'єднані засоби HTML і CSS дозволяють створити в листі рамку того чи іншого виду. І хоча ми не акцентували увагу на створенні, при належному підході вона буде виглядати саме так, як потрібно вам. На цьому ми завершуємо статтю і бажаємо удачі в процесі роботи з розміткою повідомлень.